Flash Tweening: Part Three - Path
Creating a path tween can be a very effective tool when combined with our previously learned motion and shape tweens. In order to do so, first create or import an image to frame one. I chose to use a rocket.

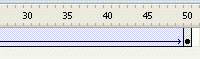
Then, go ahead this time around 40-50 frames and create a new keyframe. Once you have done that, go ahead and add a motion tween (you do not have to move the image yet).

Now, right click on the "Layer 1" and choose "Add Motion Guide." Then, select the pencil tool and tran the path you want the opject to follow.

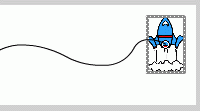
Once you have completed that, select the arrow tool. Making sure you have selected the "Snap to objects" option in the tool's properties, move the spaceship onto the begining of the line until it snaps in place. Then do the same with the other side in your last frame.

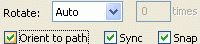
Technically, you have completed the process. However, by default the tween will a Scale change which is, in most cases, not that you want. Therefor, uncheck the Scale box.

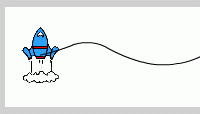
Thats it! Here is what I came up with.
Also, in some cases you may want the object to apear more realistically following the line instead of being vertical all the time. In that case all you have to do is choose the "Orient to path option"

In doing this you acheive an appearence more like this.
Related Tutorials
Useful Resources