Flash Tweening: Part One - Motion
Flash can create both motion and shape tweens. Understanding and utilizing both is key for the development of any basic flash creation. A motion tween is simply an animation from point A to point B of an object that you have either drawn or imported.
Lets do an example. First, open a new flash document and look up at the timeline.

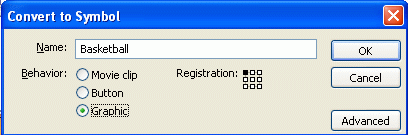
Now select the first frame and import any image using "File > Import > Import to Stage." Once you have your image, select it and press F8 to bring up the "Convert to Symbol" box.

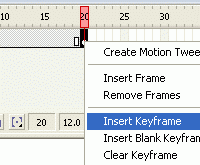
Make up a descriptive name for your object, choose "Graphic" type and press Ok. Our next step is to go back up to our timeline and find a keyframe around 20-30. Right click and select "Insert keyframe."

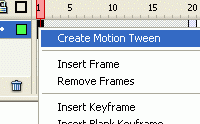
Now with this new frame selected, move your opject to any other location with wish and go back to the timeline. Right click on your first keyframe and choose "Create motion Tween" and there you have it!

Here is my final result:
In part two we will discuss shape tweens.
Related Tutorials
Useful Resources