Flash Tweening: Part Two - Shape
Now that you know the basic motion tween, lets take a look at a shape tween. A shape tween will morph one image into another image but can also have the transformation happen over a distance, similar to a motion tween. First open up a document and create an simple image. I simply chose a circle.

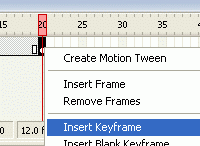
Now, just as in the previous example, create a new keyframe about 20-30 frames ahead.

Once you have created the new frame. Highlight that frame and delete your original shape. Then, create a new shape. It helps best if your shape is uniquely different so you can clearly see the change.

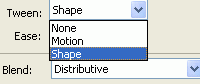
Now, all thats left is to select an frame in the middle and go down to the properties (Window > Properties is it''s not open already) and select "Shape" from the Tween dropdown.

Heres is my final result.
In the next part we will discuss how to do a motion tween along a desired path.
Related Tutorials
Useful Resources